Github Oh My Star For Mac
So this is another article that I’m doing for myself and also to be transparent. I don’t change my computer often (My old computer was a mid-2011 MacBook Air!) and I usually use the opportunity to review my workflow. This time around I wanted to document the process in some way.
The initial plan was to do something like. That said, a told me that it would be something useful to write down. So this is what this article is going to be about. Since everything is still quite fresh, I can walk through my thought process.
I think it’s useful when you’re trying to make decisions whether this tool is useful for you or not. We don’t all work the same way so my workflow might not fit yours. It’s also worth pointing out that this is going to be macOS centric. I haven’t developed on another operating system in a long time.
So you might not get as much out of this if you’re using Windows or Linux. Alright, so you have your new MacBook Pro box in front of you! You’re ready to get going. You unbox it, boot it up, set up your account for the first time and get to the desktop screen. What’s next!? Run software updates You heard that right. Running system updates is the first thing that I do.
(How boring!) I click that Apple icon in the upper left and go to Software Update. This takes a little while, but it’ll be out of the way. System preferences After I’m done with software updates (or while they’re running), I tend to take care of the other boring stuff as well. This means opening System Preferences and going through all the options. I change them to match my personal preferences.
Github Oh My Star For Mac Free
Keyboard layout My most important preference change is the keyboard layout. I use the Canadian French one. I know that I’m more of an anglophone now, but I’ve been typing on that layout since I’m a kid. Apple doesn’t support that layout by default so I install a. (I’m not interested in learning a new layout.) Distraction-free workspace The rest of my preferences focus on configuring my workspace. What defines my workspace is that almost every application that I use is full screen. I do this to as much as possible.
(If you haven’t met me, I’m pretty hyperactive. This helps me a lot.) Mission control I also don’t use external monitors. Instead, I rely on to give each application a dedicated space. I’ve been using six spaces for the last few years.
In order, they contain:. Communication applications.
Specialized applications (e.g. Sequel Pro). Text editor. Browser. IDE. Terminal I navigate between each space using trackpad gestures. For this to work well, I need to disable auto rearranging of spaces so that everything stays in order.
I find this quicker than turning my head to look at an external monitor. Another bonus is that I can use this when I’m not working from home. (This happens a lot.) Dock I also configure my dock so it distracts me as little as possible. I do the obvious stuff like shrink it and hide it.
I also disable badges on most applications. A more interesting decision is moving the dock to the right. I can’t remember what prompted me to do it. But I like it a lot now. That’s because it removes a subtle source of distraction.
If you didn’t know, macOS doesn’t do a perfect application window fullscreen. There’s always a small gap to show where the dock is.
Noticing the gap often made me look at the dock. If I put my dock to the left, I’m more likely to notice it since a lot of applications are left heavy. (Navigation and such are always on the left.) We’re also used to looking from left to right since we read from left to right. So, by moving it to the right, I reduce the chance that I’ll notice the gap and open my dock. Installing homebrew is a (if not the) for macOS.
I use it to install most of the tools and applications that I use every day. Without it, it would be a lot more complicated and time-consuming to set all this up. Installing homebrew is pretty easy. You only need to run the command below. Software: vmware fusion for mac. This will run you through the installation process.
$ brew cask install I’ll be using these commands a lot to install packages and applications. Brew install is the main command for installing anything with homebrew. Brew cask install is a special command that lets us install macOS applications like Chrome. Terminal Now that we’ve taken care of all the housekeeping stuff, we can move on to more interesting stuff! I spend a lot of time in terminal because I do a lot of work.
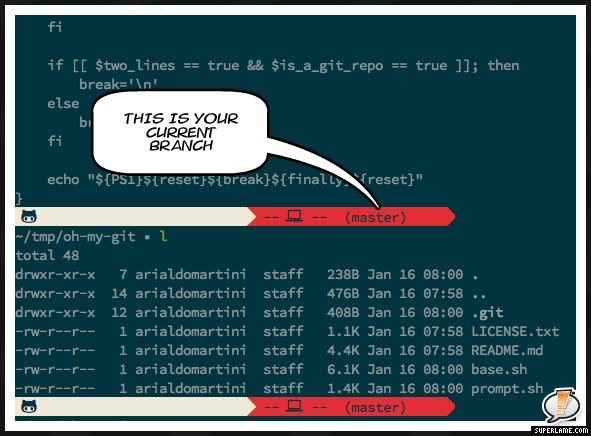
So that’s the next thing that I setup and configure. This is what my terminal looks like after I’m done setting it up. Helped me set it up the first time. I’m still going to go through it and explain some of the things that I like about the setup. ITerm2 The first thing worth noting is that I don’t use the default macOS terminal application. Instead, I use.
I install it using homebrew. $ brew cask install iterm2 For most developers, there isn’t much of a reason to switch. The main feature that I need from iTerm2 is split panes. I find it more useful than using for sysadmin work. I also change the default terminal colours. I’m a big fan of the colour palette.
ITerm2 doesn’t come with a solarized colour palette so I install. (This is going to be a recurring configuration change with a lot of my applications.) Zsh I also don’t use as my. I replaced it with. I install it (via homebrew) with some extra autocompletion definitions. $ git clone https: / / github.com / bhilburn / powerlevel9k.git /.oh - my - zsh / custom / themes / powerlevel9k The theme uses which is status line plugin for vim. It also works with zsh which is why the theme uses it.
(I don’t use vim. Gasp) It’s what allows it to show us git repository details next to the directory indicator. You also have to download a for the theme to work.
I’m using one called Meslo. You can download it. Configuring zsh At this point, I’ve installed everything that I need to use zsh. The only thing left to do is to configure it.
To do that, I edit the /.zshrc. Plugins = ( git brew colored - man - pages composer npm pip symfony2 wp - cli ) There isn’t anything too special in that list.
Most of those plugins offer autocompletion and aliases for CLI tools that I use on a regular basis. I haven’t found other plugins that I needed besides those. Security Once I’m done configuring my terminal, I move on to security. This is often a neglected thing by developers. (That includes yours truly.) I’m trying to be better about it and privacy, but it’s an uphill battle. ( gives you a sense of the magnitude of the endeavour.) Password Manager These days, it’s hard to go a week without hearing about a password leak. I think that it’s just flat out irresponsible to not use a at this point.
So I have to install mine before I start needing passwords. (Which is pretty much right away.). $ brew cask install 1password I use, but you can also use.
(This last one is free and open sourced.) You can install all three of those with homebrew. Two-factor authentication You should also have enabled if a service supports it. I use to handle the two-factor verification whenever I can. You can’t install using command line (boo!) so I do it by hand. Anti-virus I also install an anti-virus even on my mac. It’s a myth that Macs don’t get any viruses. It’s just not as common of an occurrence.
$ brew cask install windscribe Right now, I’m using as my VPN provider. (Someone recommended it to me.) It seems good so far.
It doesn’t impact my internet latency in a noticeable way on my MacBook. But I’ve had issues with iOS where some apps don’t work with it on. I should also point out that Windscribe is a Canadian VPN provider. This means that it’s operating in one of the. If you’re worried about this, you should look into another VPN provider. (You can find some suggestions.) SSH If you’re a developer, you should be using for some of the things that you do. For me, none of my servers uses password authentication so I need SSH for that.
This means that I need an SSH key on my computer. I wasn’t happy with how I stored my last SSH key. (I left it on Dropbox unencrypted.) So I decided to generate a new SSH key instead of using my old one. Generating an SSH key is pretty simple. You can just run this command from the. $ ssh - keygen - t rsa - b 4096 - C 'myemail@example.com' The process will ask you to enter a passphrase for your SSH key.
You should add a passphrase to your SSH key. This makes it more secure in case it falls into someone else’s hands. Now, the default behaviour with SSH is to ask you for this passphrase every time you use your SSH key. That’s not something that I want to do when I’m using a strong password. That’s why I use. This came installed on macOS Sierra, but you still need to configure SSH to use ssh-agent. This process has.
For ssh-agent to take over, you need to edit your /.ssh/config file. ServerAliveInterval 60 AddKeysToAgent tells SSH to use ssh-agent for all SSH keys. UseKeychain gives permission to macOS to store all passphrases in. ServerAliveInterval is a setting that I use to help prevent my SSH connections from timing out.
This isn’t a problem if you don’t work on servers much. Git Once I’m done configuring SSH, I proceed with installing and configuring. This is the preferred for web developers. By default, it comes already installed on macOS. But I want it managed by homebrew so I install it again. / usr / local / bin / git I want to see /usr/local/bin/git as the output for which git.
This means that the default git executable is now the one managed by homebrew. If I don’t get this output, it means that /usr/local/bin is missing from my PATH variable. I add it by editing the /etc/paths file and putting /usr/local/bin at the top of it. Global configuration Next, I want to tweak my git global configuration. I start with the standard name and email.
This is a useful step if you want to use,. (Those are the three primary git repository hosting services.). # compiled source # ###################.com.class.dll.exe.o.so # Packages # ############ # it's better to unpack these files and commit the raw source # git has its own built in compression methods.7z.dmg.gz.iso.jar.rar.tar.zip # Logs and databases # ######################.log.sql.sqlite # OS generated files # ######################.DSStore.DSStore?.Spotlight-V100.Trashes ehthumbs.db Thumbs.db # IDE files # ############# /.idea.sublime-project.sublime-workspace. $ brew cask install sourcetree The next one that I tried was.
As of right now, I’m still using it. I had tried it a long time ago and hadn’t liked it. But it’s improved a lot since then. If you’re already using Tower, SourceTree won’t be a big change for you. It’s pretty much like Tower. So why do I keep using it?
I started signing most of my commits last year. Right now, SourceTree is the only desktop client that supports commit signing. I had to do it by hand with Tower before.
GPG signing This is as good a time as any to talk about. Have you ever looked into it? (I admit this was more of a rhetorical question lol) Well, it’s a special kind of hell. They recommend that you use an. You then use that master key to generate subkeys for each of your computers. You also need to create revocation certificates in case your master key gets lost or stolen.
Let’s just say I wasn’t down for that much work to sign my git commits. Lucky for me (and you!), there’s. It’s a service that reduces the complexity of generating GPG keys. You can install it with homebrew. $ brew cask install firefox This doesn’t prevent me from installing anyways.
I use it and Safari for browser testing. If there’s an issue with Chrome, I’ll also fall back on one of the two. (I don’t have a particular preference between the two.) Extensions Extensions are also another reason why I love Chrome so much. I’m careful to not go overboard with them.
(Chrome can take a lot of memory already without extensions taking more.) But I still have to use some. So here they are in alphabetical order:. integrates with 1password to fill and record passwords used in Chrome. is a must-have tool if you do any work with accessibility.
shouldn’t need any explanations. is what I use to block sites like Reddit or Facebook so that I don’t get distracted. is also a must-have extension if you do any writing. (It’s also available for Firefox and Safari if you use those.). ensures that you’re always using HTTPS whenever possible. is a tab manager with cloud syncing. lets me use Xdebug from Chrome.
(More on Xdebug later!). is an extension that leverages Windscribe’s VPN connection to add extra privacy at the browser level. Developer tools So at this point, I’m pretty much ready to install all the developer tools that I use. As you’ll see, there’s nothing too surprising in there. Sublime Text For some, is all they’ll ever need. It’s a powerful text editor like,. There are also plugins for it that let you customize it further.
$ git mergetool - y PhpStorm My IDE for the last few years has been. Before that, I was using. NetBeans is an open source Java IDE, but they also have a that’s quite good. I can’t remember what made me switch at the time. That said, I’m still super satisfied with it.
(I haven’t looked at other IDEs since I switched.) They have all the features that I want out of an IDE including. It also integrates a lot of the PHP tools that I use on a regular basis. (More on those later when I go over my PHP environment!). $ brew cask install phpstorm Even though PhpStorm isn’t free, you can still install it with homebrew. It has a free trial if you want to check it out. That said, you might not want to pay for an IDE.
That’s fine too! If I was looking for a free IDE today, I would look at before going back to NetBeans. Colours The most important change to my IDE is the colour palette. This is another application where I use a solarized theme.
(Who would have guessed!?) Mine is a customized version of. This is what it looks like at the moment. There are too many changes to go over each of them. But, if you’d like to try it out, I’ve uploaded a copy. (The theme is Solarized Dark (New Carl). Don’t judge my naming!) PHP Tools PhpStorm also integrates with a lot of PHP tools.
I want to add those in before I move on. This also means that I need to install PHP. $ brew install wp - cli is the WordPress command line tool. It lets you perform a wide range of operations on your WordPress site without having to use a browser. It’s a bit like the composer of the WordPress ecosystem.
Now, if you weren’t using WP-CLI already, it might not be worth it for you to install. I find that it can be handy in a lot of situations. (It’s indispensable for me when I’m working on a server.) But the reality is that it depends on you using it in your workflow. If you don’t think you’ll use it, you don’t have to install it. $ brew install php - cs - fixer I use these last two tools to detect and fix coding standard issues in my code. Is a tool that detects coding standard violations.
You can customize it for any coding standards that you want including the. PHP code sniffer can also fix coding standard errors in your code. That said, I tend to use instead. It’s a pretty handy tool, but it only fixes and issues. It won’t be that useful for you if the majority of your work is with WordPress.
Specialized applications I also use a few (well, two) specialized applications that are worth mentioning. The other is.
$ brew cask install sequel - pro Sequel Pro shouldn’t need an introduction. (It’s pretty much the best thing about working with MySQL.) It’s a free open source MySQL database management application for macOS.


If you work with MySQL databases and are on macOS, you should consider trying it out. As for me, I use Sequel Pro for all my database administration tasks. It doesn’t matter if it’s a local database or a remote one. I don’t ever use. (I don’t even think you should install it on a server, but that’s another discussion!). $ brew cask install paw Unlike Sequel Pro, it’s possible that you haven’t heard of Paw.
Paw is an HTTP client for macOS who’s primary purpose is to help you work with APIs. Now, that the, using a REST API tool is more important than ever. You can use Paw to test API calls to the custom WordPress REST API endpoint that you’re building. Or you can use it to check what’s returned by an existing WordPress REST API endpoint. It’s also useful if you’re developing code that makes use of another API. The only thing about Paw is that it’s not free.
(It also has a 30 day trial like PhpStorm.) It’s worth the investment if you work with APIs a lot. That said, if you don’t work with them a lot or you’re looking for something free, you should check out.
It’s a great alternative. Development environment At this point, I have everything I need to write code or work with a MySQL database.
That said, I still have no that I can test my code against. Keeping this for last was an intentional decision on my part. Well, my old development environment was a simple (Linux, Nginx, MySQL and PHP) that I managed by hand. It wasn’t bad, but it felt a bit dated compared to newer setups like.
Temporary solution needed My initial plan was to using. I was (and maybe still am) determined to build one even if. That said, it wasn’t ready for use and I needed a development environment to work. So I had to pick something temporary to use until then. The options that I kept hearing were (a Docker-based solution), VVV, or the. I could also go back to my old manual setup until I got my Docker virtual machine working.
$ valet install I decided to give Valet a try first. It felt like the one with the least overhead. It’s pretty much a small PHP app on top of nginx. Falling for Valet So how did it do?
Well it was love at first sight! Working with Valet has been so smooth and painless that I’m thinking I won’t bother with a virtual machine at all.
That’s how much I’m loving it. But what’s so great about it? It’s been a common question since. I think it’s because it has just the right blend of minimalism for me.
Virtualized development environments like VVV are heavy and resource intensive. Is a resource hog unless you spend time tuning it. It’s the main reason why I resisted using a virtual machine for so long. That said, virtualized development environments also have their benefits. They offer a consistent development environment that hundreds of developers use. You don’t have to worry about installing and configuring anything.
It’s all done for you. My old way of managing my development environment was a lot simpler and less resource heavy. But I had to do everything by hand. It also didn’t have some of the nifty tools that came with a virtualized development environment. Best of both worlds For me, valet combines what I liked the most about both types of setup. It’s a bunch of services installed via homebrew like I was doing before.
I can still tweak and add things to fit my needs too. (I’ll talk about that next.) But, at the same time, it also does most of the site configuration for me so I don’t have to worry about that anymore.
You can add a new site or directory of sites with a single command line. Valet will then auto-detect what type of project (Laravel, Symfony, WordPress, etc.) each site is. Using that knowledge, it’ll adapt each site’s configuration as needed. (It’s pretty magical.) It also has most of the features I wanted from a virtualized development environment.
It uses to do a similar job as. It also supports SSL, but in a more straightforward way than Vagrant. (You only have to run the valet secure command.) Filling the gaps Like I mentioned earlier, Valet doesn’t install everything for you. It does the bare minimum to support most PHP project types. It then assumes that you’ll install everything else that you need yourself.
This means that I still have a few things to install to complete my setup. I’m not looking to mirror everything that I have on my.
But there’s some stuff that I consider mandatory for both. Databases Valet doesn’t install a database for you. It’s pretty hard to work without one. For WordPress, you need either or which is a drop-in replacement for MySQL. $ brew cask install zoomus and are two cloud file storage solutions. Everyone knows Dropbox, but you might not have heard of ownCloud.
It’s an open source version of Dropbox that you can host yourself. Is a free open source FTP client.
Is something I tried out a few years ago and ended liking a lot. It adjusts the colours of your screen depending on the time of day. I still use to do some conference calls. That said, I’m liking a lot and use it with to record our podcast.
I plan on using it more in the future. The last two applications are. Spectacle is a great little application.
It lets you manage your application windows with keyboard shortcuts. Meanwhile, VLC has been my go-to video player for almost a decade. Installed from the App Store There are two applications that I need to install from the App Store. But I’m stubborn and want to keep installing everything from my terminal. So I install to let me do that. $ mas install 557168941 is an email client that I use instead of using Chrome.
I was shying away from email clients ever since Sparrow shut down. Everyone that I’d tried had been pretty average.
That said, I like Spark a lot so far so take it as you will! Has been my Twitter client for almost as long as I’ve been using Twitter. I use it both on macOS and iOS as well. It’s worth every penny.
And that’s it! I’ve now installed and configured everything that I use on my new MacBook Pro. There are a few gems in there worth copying in there. They took some time to investigate and figure out.
But, otherwise, this isn’t a blueprint that you should copy as is. As I said in the introduction, it’s more of a window into what went into my decision process. This means that I expect you to use your judgement to decide what to take away from this article.
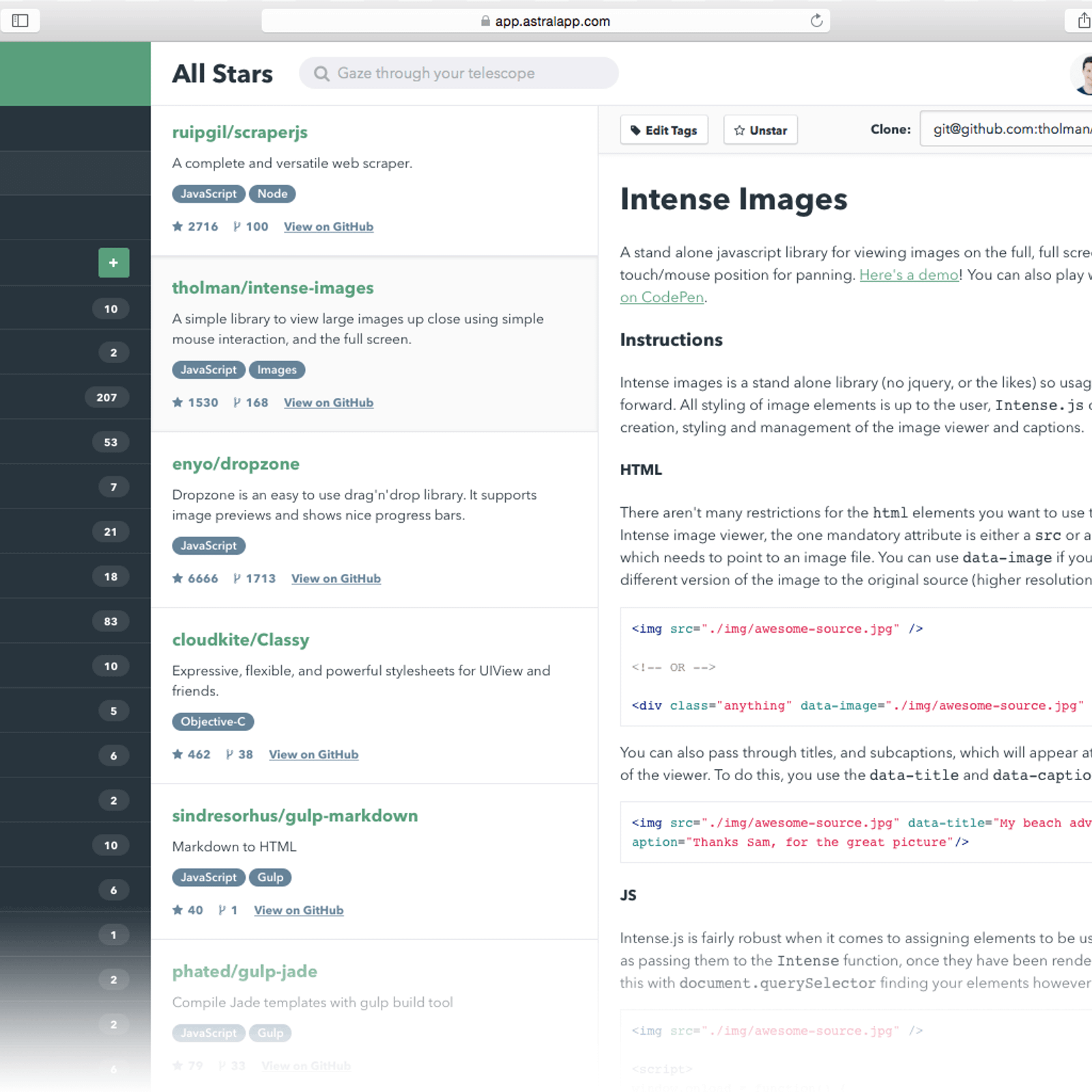
Description Oh My Star, the best way to organise your Github Stars. Only for OS X. ‘If you are Github player, you should try this awesome application to keep your starts' repo organised.’ -jxdwinter 'It's very useful for a deep github user!!!' -vitoziv 'I can handle my thousands starred repos now!!' -FeNRoCry. Top 3 of All Categories in China. Top 1 of Dev Tools Category in China.
Oh My Star provides a convenient way to manage your starred Github repositories. You can easily use Oh My Star to view, group, organise your GitHub Stars. FEATURES: - View your starred repositories.

(update automatically) - Group your starred repositories. Sort your starred repositories. (by name, rate, date added) - Add tags to your starred repositories. Rate your starred repositories. Copy your starred repository's git clone url.
Easy to read Readme file. Search your starred repositories. (by name, tag, description, and in a specified language) - Backup with iCloud. View Stars Using Oh My Star, you can easily view all your starred repositories on GitHub.
It will automatically fetch and update your stars. If you want to take a quick glimpse of others’ stars, Oh My Star will be here. You can easily and quickly view others’ starred repositories using Oh My Start. Organize Stars Putting some starred repositories in a group will be the most efficient way to organize your stars.
But also can you customize a perfect management style for you only Search Stars Sorting your starred repositories by name, rate, date will provide a simple way to find a repository. By Searching name, tag, description, a specified language in all of your repositories, you can easily and exactly find which repositories you want. Share Stars Oh My Star is also a great way to share starred repositories with friends.
You can copy a whole group of repositories and send these favorite repositories to your friends iCloud Support Oh My Star can sync your data through all your devices by iCloud. Your data will be available anytime you need it.